仕様書などの技術文書を作成する際、一般的にはPDFやword書式などのファイルで作成することが多いと思います。エンジニアとしては、普段書き慣れているMarkdownで書けたらとても快適な気分になれます。
また、弊社ではエディタはVSCodeを使用していますので、VSCodeでMarkdownをPDFにできたら最高!という話になります。
そこで今回は、Markdownで書いたものをPDFに書き出す作業をVSCodeで行う方法について解説します。
コンテンツ
前提条件
- VSCodeが使える
結論
Markdown PDFというVSCode拡張機能を使います。
- Markdown PDF

(README.mdより引用)
解説
インストール
- 拡張機能のインストール画面から、
Markdown PDFを検索し、インストールします。
基本的な使い方
- VSCodeでMarkdownファイルを開きます。
Ctrl+Shift+Pでコマンドパレットを開きます。markdown-pdf: Export (pdf)を選択します。
これでPDFが生成されます。あら簡単!
PDFのデザイン変更
デフォルトのデザインだと気になる箇所があったので、カスタマイズした点を挙げてみます。
ヘッダの削除
デフォルトでは、ヘッダに色々と書き込まれるようになっています。
設定値はmarkdown-pdf.headerTemplateです。
"markdown-pdf.headerTemplate": {
"type": "string",
"default": "<div style=\"font-size: 9px; margin-left: 1cm;\"> <span class='title'></span></div> <div style=\"font-size: 9px; margin-left: auto; margin-right: 1cm; \"> <span class='date'></span></div>",
"description": "pdf only. HTML template for the print header.",
"scope": "resource"
},弊社では特にヘッダ文字が必要なかったので、このdefaultの値を空にしています。

GitHub CSSの適用
MarkdownのデザインはCSSで柔軟にカスタマイズすることができます。
技術書なんで馴染みのあるGitHubのCSSで作りたいと思ったので、このCSSを当てることにしました。
CSSの入手方法は、以下を参考にしました。
githubのmarkdown-cssをぶっこ抜く方法
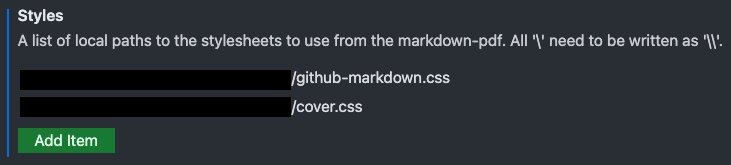
CSSが準備できたら、好みの場所に置きます。

(ここでは表紙を作るために用意したcover.cssも見えてます)
これで、いい感じのPDFが出来上がるようになりました。
まとめ
VSCodeでMarkdownをPDFにするには、Markdown PDFを使うのがおすすめです。
この他にもpandocを使った方法など試してみたのですが、結果としてこれが一番簡単でした。
使い込んでくると、ユースケース図とかUMLを描く場面が出てくると思います。
VSCodeでUMLを描く方法については、別途ご紹介します。