結論
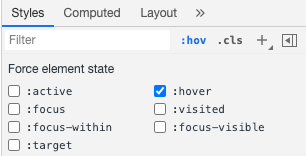
Stylesタブの:hovボタンからForce element stateを表示し、:hoverにチェックを入れると確認できます。

補足
Google Chrome デベロッパーツールは、Webページの分析を行う上でかかせないツールです。
弊社では主にCSSのデザイン設計で頻繁に活用しています。
確認したいエレメント(ボタンやフォームなど)に調査対象を設定すると、そのエレメントに関する情報がすぐに確認できます。
ただ、:hoverの動きについては、単純には確認することができないため、やり方を知っておく必要があります。
:hover以外にも、:activeや:visitedなどのステートも、今回ご紹介した方法で確認することができますので、ご活用ください。


